1468

1078

1353

1719

15308

196973

1458

3006

148836

30344

6

2892

39421
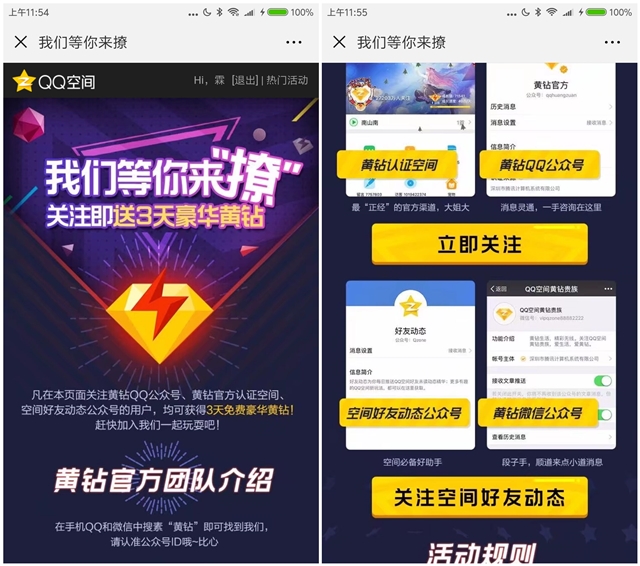
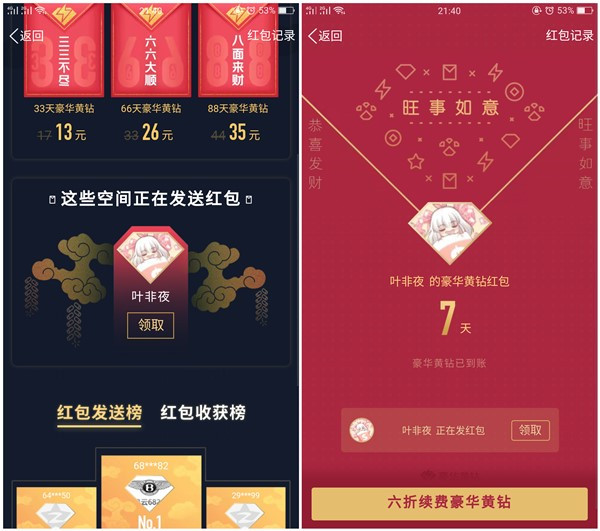
游客:<p class="pk-row pk-margin-bottom-5" style="width: 938px; background-color: rgb(255, 255, 255);"><p class="pk-w-sm-12 pk-padding-0" style="padding-right: 15px; padding-left: 15px; width: 938px;"><p class="pk-text-sm pk-padding-left-5 pk-text-truncate pk-text-default" style="outline-style: initial; outline-width: 0px; font-size: 14px !important;">免费领取7天豪华版QQ黄钻</p></p></p><p class="pk-row pk-margin-bottom-15" style="width: 938px; background-color: rgb(255, 255, 255);"><p class="pk-w-sm-12 pk-padding-0" style="padding-right: 15px; padding-left: 15px; width: 938px;"><a name="postreplyposition" style="color: inherit;"></a><p id="PytEditorDriveDiv" style="position: relative;"><p id="PytEditorFrame" class="PytEditorFrame" style="width: 938px; border-radius: 4px; border: 1px solid rgb(204, 204, 204); overflow: hidden; position: relative;"><p id="PytToolbar" class="PytToolbar" style="float: left; width: 936px; padding-top: 5px; padding-left: 5px; color: rgb(153, 153, 153); background: linear-gradient(to top, rgb(240, 240, 238), rgb(255, 255, 255)); border-bottom: 1px solid rgb(204, 204, 204); outline: none; font-size: 0px;"><span id="PytHtmlBtn" title="HTML源码" style="float: left; display: inline-block; text-align: center; cursor: pointer; margin-right: 4px; border: 1px solid transparent; font-size: 14px; color: rgb(51, 127, 229); background-color: transparent; margin-bottom: 5px; overflow: hidden; background-repeat: no-repeat; background-position: center center; width: 20px; height: 20px; line-height: 20px; background-size: 16px; background-image: url("app/puyuetianeditor/template/img/toolicons/html.png");"></span><span id="PytBoldBtn" title="粗体" style="float: left; display: inline-block; text-align: center; cursor: pointer; margin-right: 4px; border: 1px solid transparent; font-size: 14px; color: rgb(51, 127, 229); background-color: transparent; margin-bottom: 5px; overflow: hidden; background-repeat: no-repeat; background-position: center center; width: 20px; height: 20px; line-height: 20px; background-size: 16px; background-image: url("app/puyuetianeditor/template/img/toolicons/bold.png");"></span><span id="PytItalicBtn" title="斜体" style="float: left; display: inline-block; text-align: center; cursor: pointer; margin-right: 4px; border: 1px solid transparent; font-size: 14px; color: rgb(51, 127, 229); background-color: transparent; margin-bottom: 5px; overflow: hidden; background-repeat: no-repeat; background-position: center center; width: 20px; height: 20px; line-height: 20px; background-size: 16px; background-image: url("app/puyuetianeditor/template/img/toolicons/italic.png");"></span><span id="PytUnderlineBtn" title="下划线" style="float: left; display: inline-block; text-align: center; cursor: pointer; margin-right: 4px; border: 1px solid transparent; font-size: 14px; color: rgb(51, 127, 229); background-color: transparent; margin-bottom: 5px; overflow: hidden; background-repeat: no-repeat; background-position: center center; width: 20px; height: 20px; line-height: 20px; background-size: 16px; background-image: url("app/puyuetianeditor/template/img/toolicons/underline.png");"></span><span id="PytEmotionBtn" title="表情" style="float: left; display: inline-block; text-align: center; cursor: pointer; margin-right: 4px; border: 1px solid transparent; font-size: 14px; color: rgb(51, 127, 229); background-color: transparent; margin-bottom: 5px; overflow: hidden; background-repeat: no-repeat; background-position: center center; width: 20px; height: 20px; line-height: 20px; background-size: 16px; background-image: url("app/puyuetianeditor/template/img/toolicons/emotion.png");"></span><span id="PytImageBtn" title="图片,支持多图上传" style="float: left; display: inline-block; text-align: center; cursor: pointer; margin-right: 4px; border: 1px solid transparent; font-size: 14px; color: rgb(51, 127, 229); background-color: transparent; margin-bottom: 5px; overflow: hidden; background-repeat: no-repeat; background-position: center center; width: 20px; height: 20px; line-height: 20px; background-size: 16px; background-image: url("app/puyuetianeditor/template/img/toolicons/image.png");"></span><span id="PytCodeBtn" title="代码" style="float: left; display: inline-block; text-align: center; cursor: pointer; margin-right: 4px; border: 1px solid transparent; font-size: 14px; color: rgb(51, 127, 229); background-color: transparent; margin-bottom: 5px; overflow: hidden; background-repeat: no-repeat; background-position: center center; width: 20px; height: 20px; line-height: 20px; background-size: 16px; background-image: url("app/puyuetianeditor/template/img/toolicons/code.png");"></span></p></p></p></p></p>


30
41 808天前










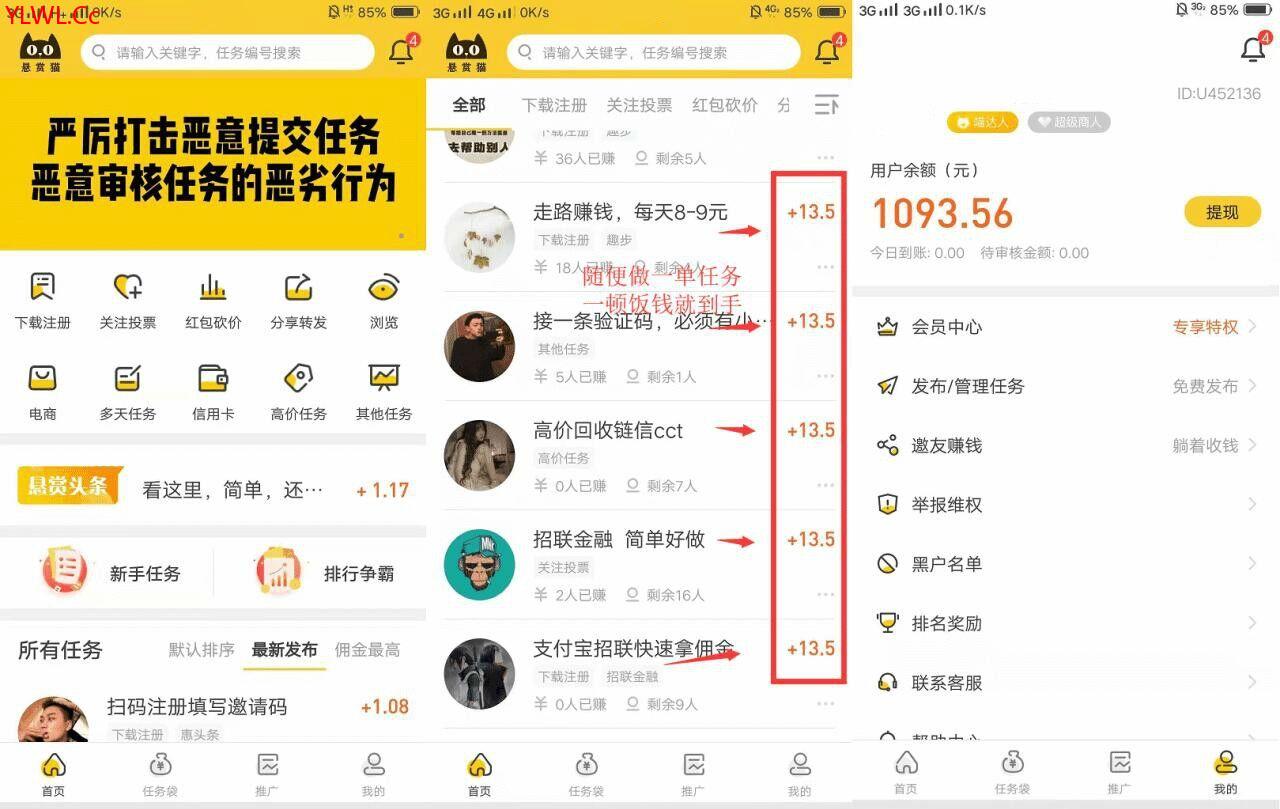
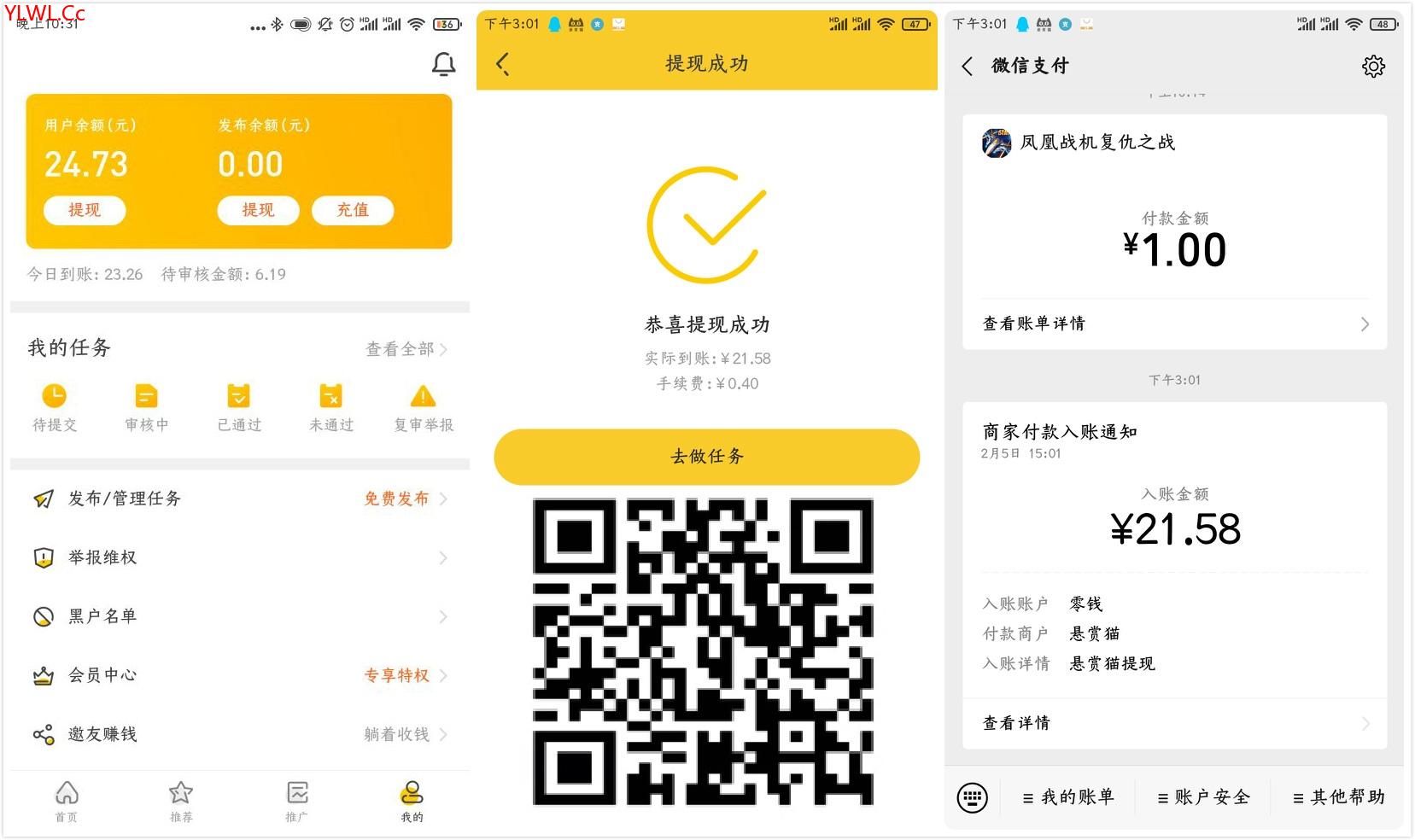
 手机兼职悬赏任务赚钱 日赚50元很容易
手机兼职悬赏任务赚钱 日赚50元很容易